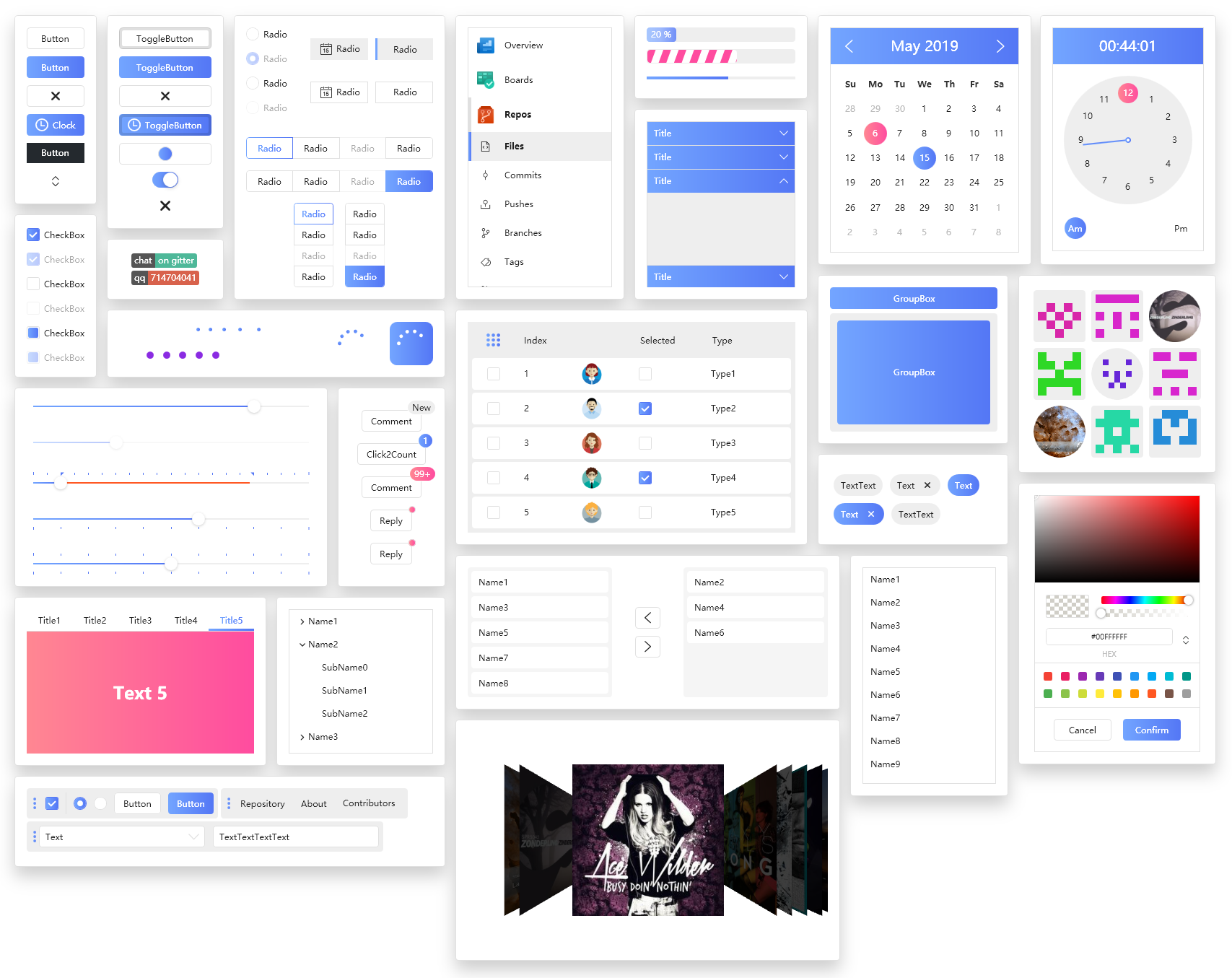
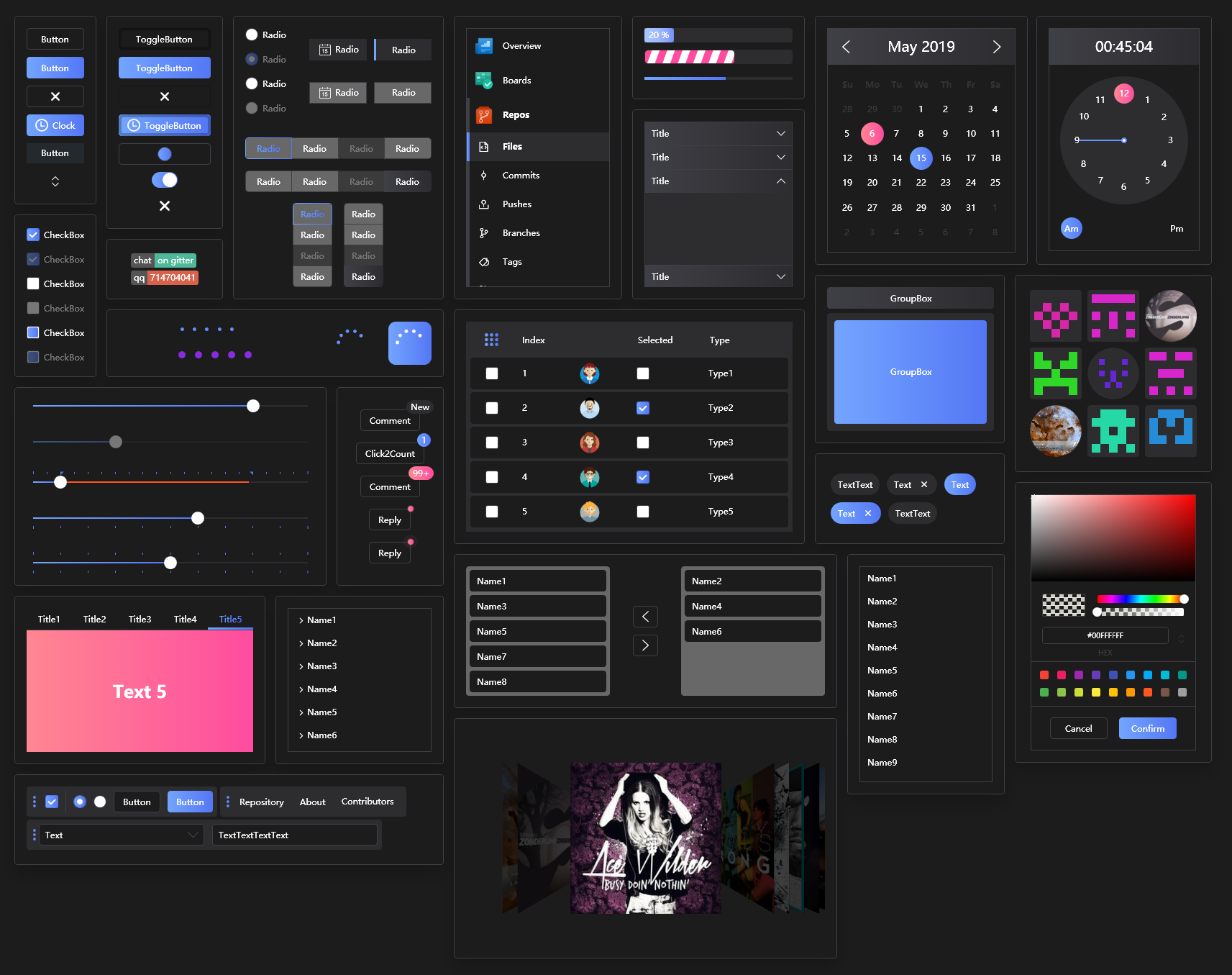
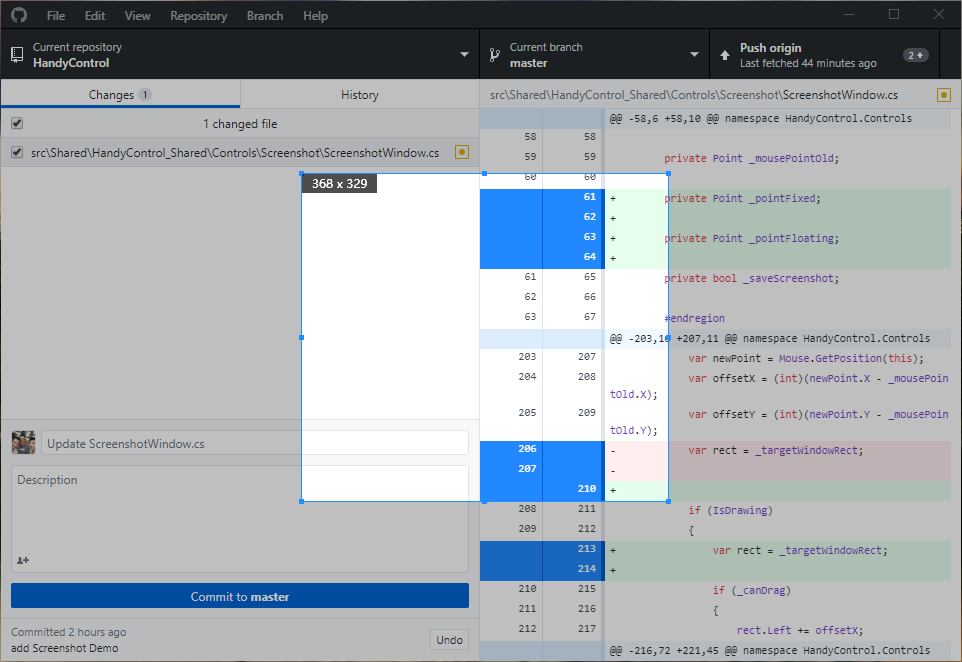
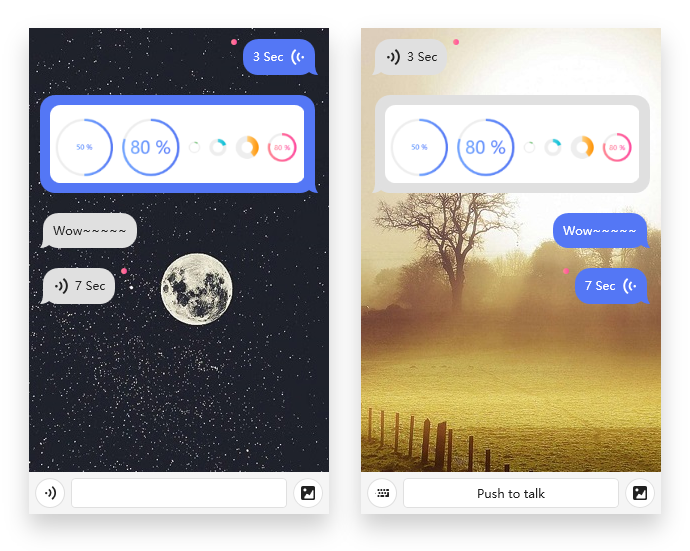
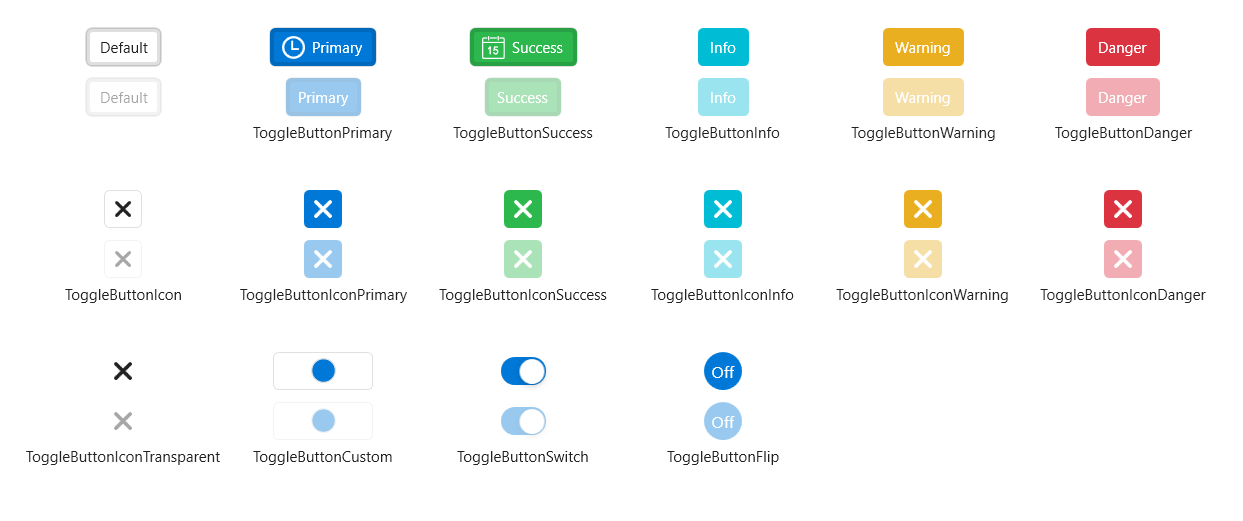
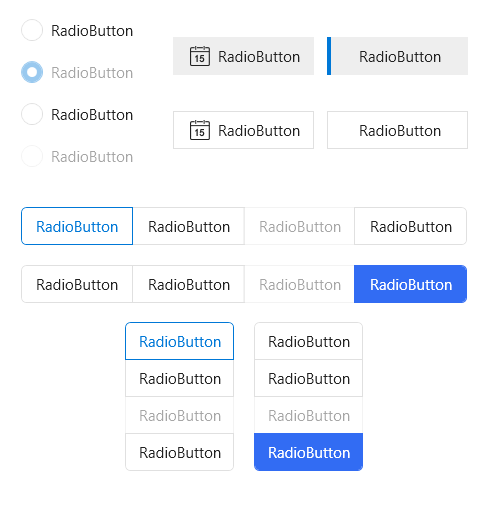
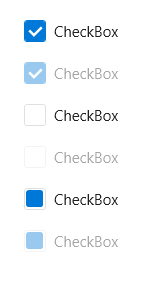
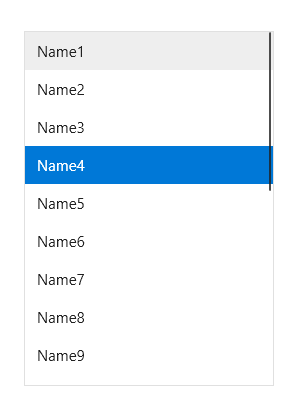
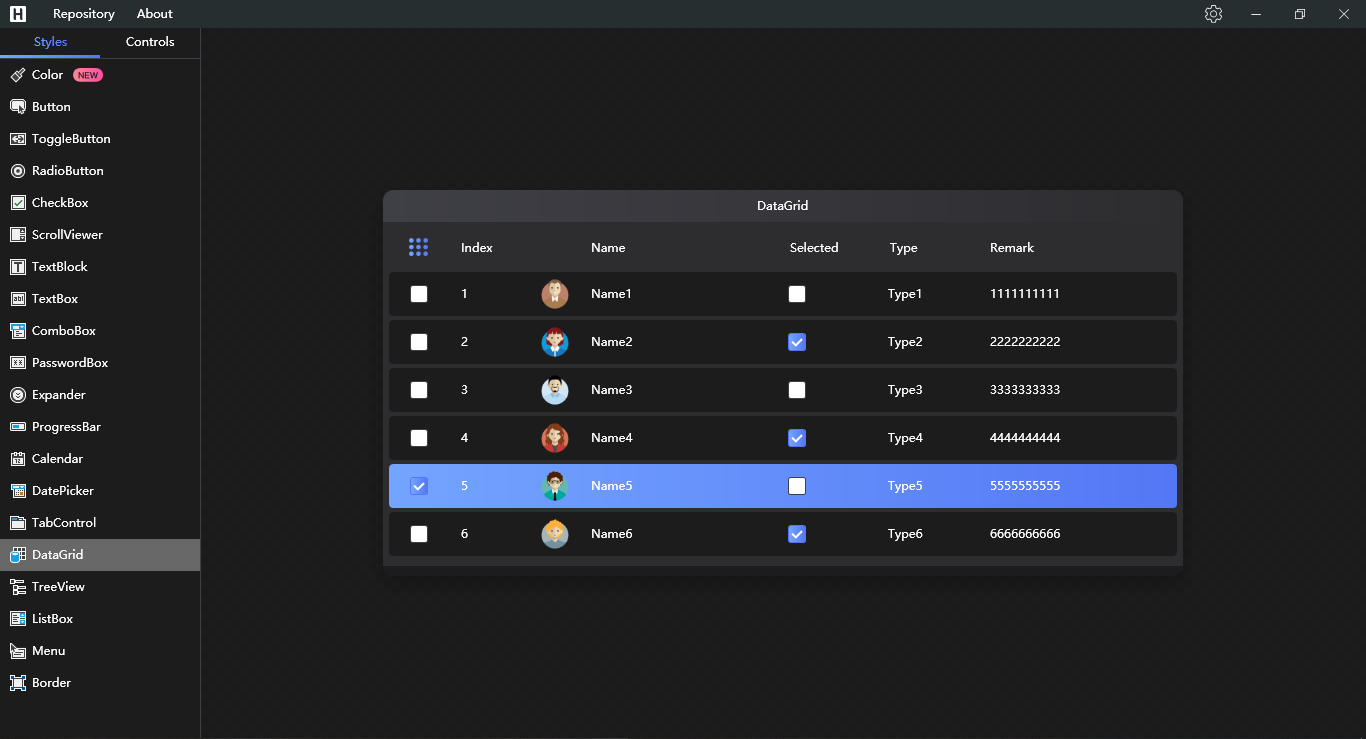
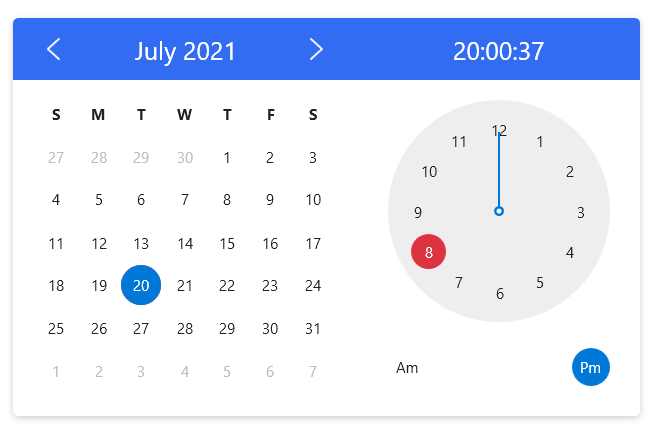
This project is based on HandyControl But this project includes some controls and features that are not included in the original project[For example, support for Persian Calendar] See the changes here
Step 1:Add a reference to HandyControl or search for HandyControl on the nuget;
Install-Package HandyControls
Step 2:Add code in App.xaml as follows:
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="pack://application:,,,/HandyControl;component/Themes/SkinDefault.xaml"/>
<ResourceDictionary Source="pack://application:,,,/HandyControl;component/Themes/Theme.xaml"/>
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>Step 3: Add NameSpace:
xmlns:hc="https://handyorg.github.io/handycontrol"
Step 4:enjoy coding
| VS2019 |
|---|