LET Portal is the rapid web platform for developers. It helps turn the data into the form, the gridview, the chart, the tree and combine these components to one page. The project is open-source project. There are no fee charged to use or modify.
The current version is 0.9.0. We are trying to push quickly many changes so you can help us by logging many issues which you found, that's great.
You can reach this Home page to keep up-to-date features.
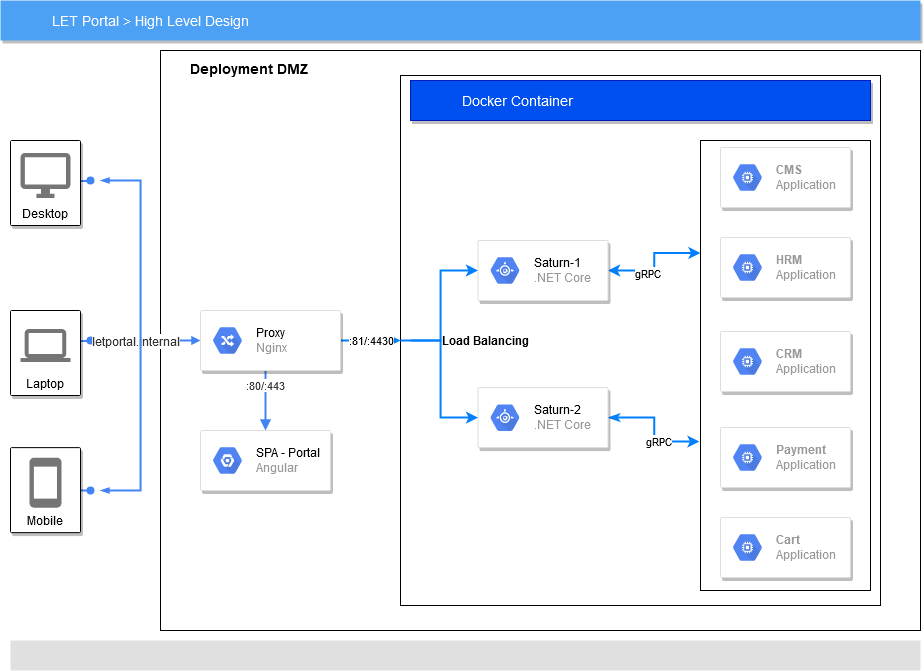
LET Portal is built by using SPA architecture. That means I am using .NET Core Web API as Back end service and Angular as Front end page. These databases below are using to install and query. Docker helps you to run quickly on Windows or Linux (Ubuntu 😃)
- ✅ .NET Core 3.1
- ✅ Angular 9, Material Angular
- ✅ Docker
- ✅ MongoDB 4
- ✅ SQL Server 2012+
- ✅ MySQL
- ✅ PostgreSQL
According to an architecture above, LET Portal has {==two components and one 3rd-party==}. There are:
- SPA Web: Angular 9, our main front-end web application. It will connect to Saturn to perform APIs.
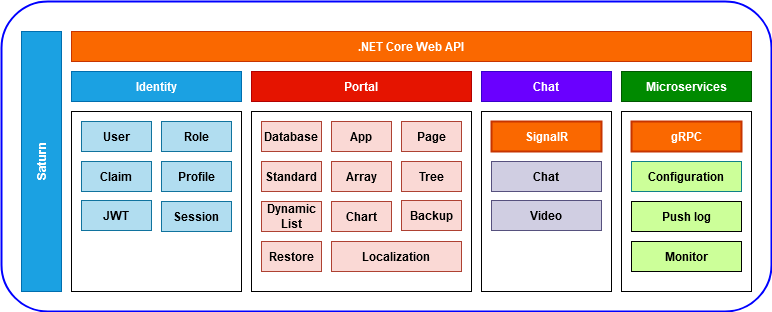
- Saturn: .NET Core 3.1, our main back-bone web service. It will provide four big features: Identity, Portal, Chat&Video, Microservices
- Proxy Server: Nginx
In the architecture above, Saturn consists of four main features: Identity, Portal, Chat&Video and Microservice.
- Identity and Portal: work with Web API, that mean they expose the public endpoint to be called.
- Chat&Video: works under SignalR, that mean they expose the real-time connection between Client and Server.
- Microservice: work under gRPC, that mean they only expose the private endpoint in HTTP/2 protocol to be called via inter-service communication.
Quickly create the form by scanning the data from the database. Ex: If you have a SELECT clause, you want to convert it into the form. Just paste it into Standard Builder and automatically create the Form!
- Support MongoDB, SQL Server, MySQL and PostgreSQL to transfrom the form
- 15+ built-in controls such as Textbox, Textarea, Rich Text Editor
- Select/Autocomplete with configurable datasource, multiple choices
- Support synchronous and asynchronous Validation
- Support Localization
Quickly create the gridview which can manipulate array data. Ex: If you have a SELECT clause with returning multiple records, you want to convert it into the gridview to manipulate it. Just paste it into Standard Builder and automatically create the GridView!
- Observe CUD in a list
- Detect dirty object
- Allow to separate INSERT, UPDATE and DELETE command when updating to Database.
Quickly create the tree which can manipulate tree data. Ex: You have a nested data such as menu, you want to canvas it with Builder!
- Data can be nested or flat
- Support to convert input and output between nested and flat
- UI/UX following to Material Design
Quickly create an advanced search list which can search/sort/filter the data.
- Support MongoDB, SQL Server, MySQL and PostgreSQL
- Support Advanced Filter with many control types
- Support format the data as HTML
- Export to CSV (in client only)
Quickly create the chart by converting the query into chart. Support many chart types such as Pie Chart, Bar Chart, etc.
- Support vary chart type
- Support Advanced filter
- Support real-time data
Allow user to communicate via LET Portal, save file within the system and make a video call with WebRTC.
All components are built to be mobile-friendly.
We also provide many simple but elegant feature such as Chat, Video Call, CLI. Also we provide a minor Microservice solution to help small team can start the development.
On Windows OS, you can visit this page
On Linux Ubuntu OS, you can visit this page
You can read here Documentation for full documentation
If you want to roll out LET Portal to Production, please contact me to get more detail.
Seems I have a lot of things to do which this hotspot 😆
LET Portal typically use MIT.
Copyrigh@2020 An Quang Phuc Le. Email support: letportal2020@gmail.com