Sample ASP.NET Core reference application, powered by Microsoft, demonstrating a single-process (monolithic) application architecture and deployment model. If you're new to .NET development, read the Getting Started for Beginners guide.
A list of Frequently Asked Questions about this repository can be found here.
This reference application is meant to support the free .PDF download ebook: Architecting Modern Web Applications with ASP.NET Core and Azure, updated to ASP.NET Core 3.1. Also available in ePub/mobi formats.
You can also read the book in online pages at the .NET docs here: https://docs.microsoft.com/dotnet/architecture/modern-web-apps-azure/
The eShopOnWeb sample is related to the eShopOnContainers sample application which, in that case, focuses on a microservices/containers-based application architecture. However, eShopOnWeb is much simpler in regards to its current functionality and focuses on traditional Web Application Development with a single deployment.
The goal for this sample is to demonstrate some of the principles and patterns described in the eBook. It is not meant to be an eCommerce reference application, and as such it does not implement many features that would be obvious and/or essential to a real eCommerce application.
- Introduction
- Characteristics of Modern Web Applications
- Choosing Between Traditional Web Apps and SPAs
- Architectural Principles
- Common Web Application Architectures
- Common Client Side Technologies
- Developing ASP.NET Core MVC Apps
- Working with Data in ASP.NET Core Apps
- Testing ASP.NET Core MVC Apps
- Development Process for Azure-Hosted ASP.NET Core Apps
- Azure Hosting Recommendations for ASP.NET Core Web Apps
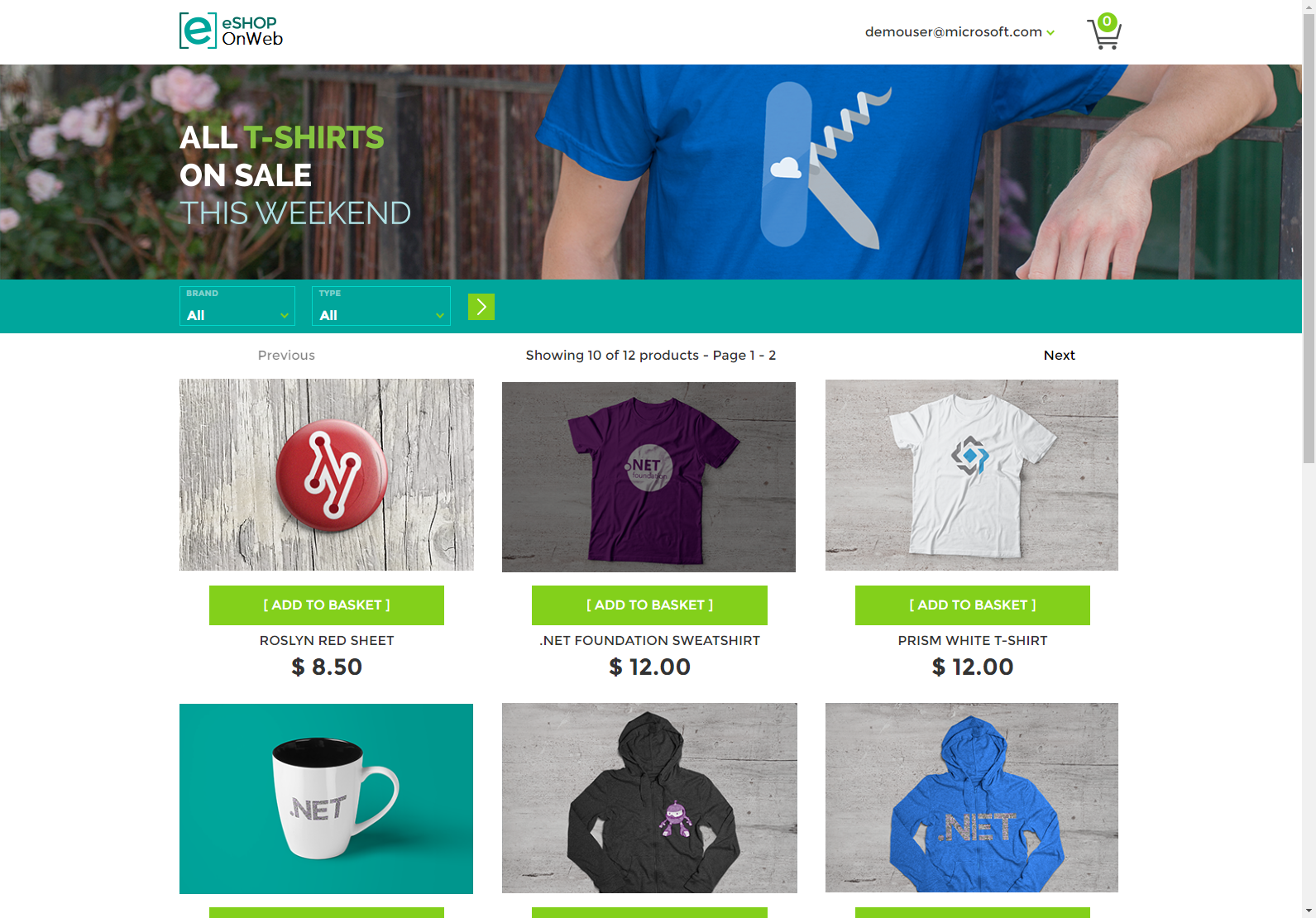
After cloning or downloading the sample you should be able to run it using an In Memory database immediately. The store's home page should look like this:
Most of the site's functionality works with just the web application running. However, the site's Admin page relies on Blazor WebAssembly running in the browser, and it must communicate with the server using the site's PublicApi web application. You'll need to also run this project. You can configure Visual Studio to start multiple projects, or just go to the PublicApi folder in a terminal window and run dotnet run from there. Note that if you use this approach, you'll need to stop the application manually in order to build the solution (otherwise you'll get file locking errors).
If you wish to use the sample with a persistent database, you will need to run its Entity Framework Core migrations before you will be able to run the app, and update the ConfigureServices method in Startup.cs (see below).
You can also run the samples in Docker (see below).
- Update
Startup.cs'sConfigureDevelopmentServicesmethod as follows:
public void ConfigureDevelopmentServices(IServiceCollection services)
{
// use in-memory database
//ConfigureTestingServices(services);
// use real database
ConfigureProductionServices(services);
}
- Ensure your connection strings in
appsettings.jsonpoint to a local SQL Server instance. - Ensure the tool EF was already installed. You can find some help here
dotnet tool install --global dotnet-ef
- Open a command prompt in the Web folder and execute the following commands:
dotnet restore
dotnet tool restore
dotnet ef database update -c catalogcontext -p ../Infrastructure/Infrastructure.csproj -s Web.csproj
dotnet ef database update -c appidentitydbcontext -p ../Infrastructure/Infrastructure.csproj -s Web.csproj
These commands will create two separate databases, one for the store's catalog data and shopping cart information, and one for the app's user credentials and identity data.
- Run the application.
The first time you run the application, it will seed both databases with data such that you should see products in the store, and you should be able to log in using the demouser@microsoft.com account.
Note: If you need to create migrations, you can use these commands:
-- create migration (from Web folder CLI)
dotnet ef migrations add InitialModel --context catalogcontext -p ../Infrastructure/Infrastructure.csproj -s Web.csproj -o Data/Migrations
dotnet ef migrations add InitialIdentityModel --context appidentitydbcontext -p ../Infrastructure/Infrastructure.csproj -s Web.csproj -o Identity/Migrations
You can run the Web sample by running these commands from the root folder (where the .sln file is located):
docker-compose build
docker-compose up
You should be able to make requests to localhost:5106 for the Web project, and localhost:5200 for the Public API project once these commands complete. If you have any problems, especially with login, try from a new guest or incognito browser instance.
You can also run the applications by using the instructions located in their Dockerfile file in the root of each project. Again, run these commands from the root of the solution (where the .sln file is located).
We have some great contributions from the community, and while these aren't maintained by Microsoft we still want to highlight them.
eShopOnWeb VB.NET by Mohammad Hamdy Ghanem