📢 Use this project, contribute to it or open issues to help evolve it using Store Discussion.
Reviews & Ratings is a VTEX IO native solution that allows shoppers to submit reviews and ratings for products, as well as see them while navigating the store..
Using your terminal, log in to the desired VTEX account and run the following command:
vtex install vtex.reviews-and-ratings@2.x
- In the account's admin dashboard, access
Apps > My Appsand then click on the box forReviews and Ratings:
- Once in the app's settings page, define the following settings according to the desired scenario:
-
Allow Anonymous Reviews - If unchecked, only logged-in shoppers will be able to review products.
-
Require Admin Approval - Checking this box activates the review moderation system. Newly submitted reviews will not be displayed on the store website until an administrator approves them in the account's admin. For more details on this, access the Modus Operandi section below.
-
Ask For Reviewer's Location - Checking this box activates an optional review field. Shoppers that submit reviews will be asked to fill in their current location (i.e. "Boston, MA").
-
Default all review accordions to open - The app displays reviews on the product page inside collapsible accordions. Checking this box will cause all review accordions to default to open when the page is loaded, with review text limited to 3 lines. Reviews with more than 3 lines of text will be truncated with an ellipsis and a
Show Morelink that can be used to display the whole review text. -
Number of open review accordions - Checking this box allows you to set a specific number of review accordions (instead of all of them) to automatically open when the page is loaded, displaying all the review text. If the
Default all review accordions to opensetting is active, this option is ignored. -
Display graph - Checking this box allows you to display the reviews graph on the product details page.
-
Display stars in
product-rating-summaryif there are no reviews - Checking this box allows you to display empty stars even if the product still has no reviews. -
Display total reviews number on
product-rating-summaryblock - Checking this box allows you to display the total number of reviews for a product. -
Display
Add reviewbutton onproduct-rating-summaryblock - Checking this box allows you to display anAdd reviewbutton under the stars. -
Display stars in
product-rating-summaryif there are no reviews - Checking this box allows you to display empty stars even if the product still has no reviews. -
Display total reviews number on
product-rating-summaryblock - Checking this box allows you to display the total number of reviews for a product. -
Display
Add reviewbutton onproduct-rating-summaryblock - Checking this box allows you to display anAdd reviewbutton under the stars.
Once the app is configured, it is time to place the following blocks in your Store Theme app:
-
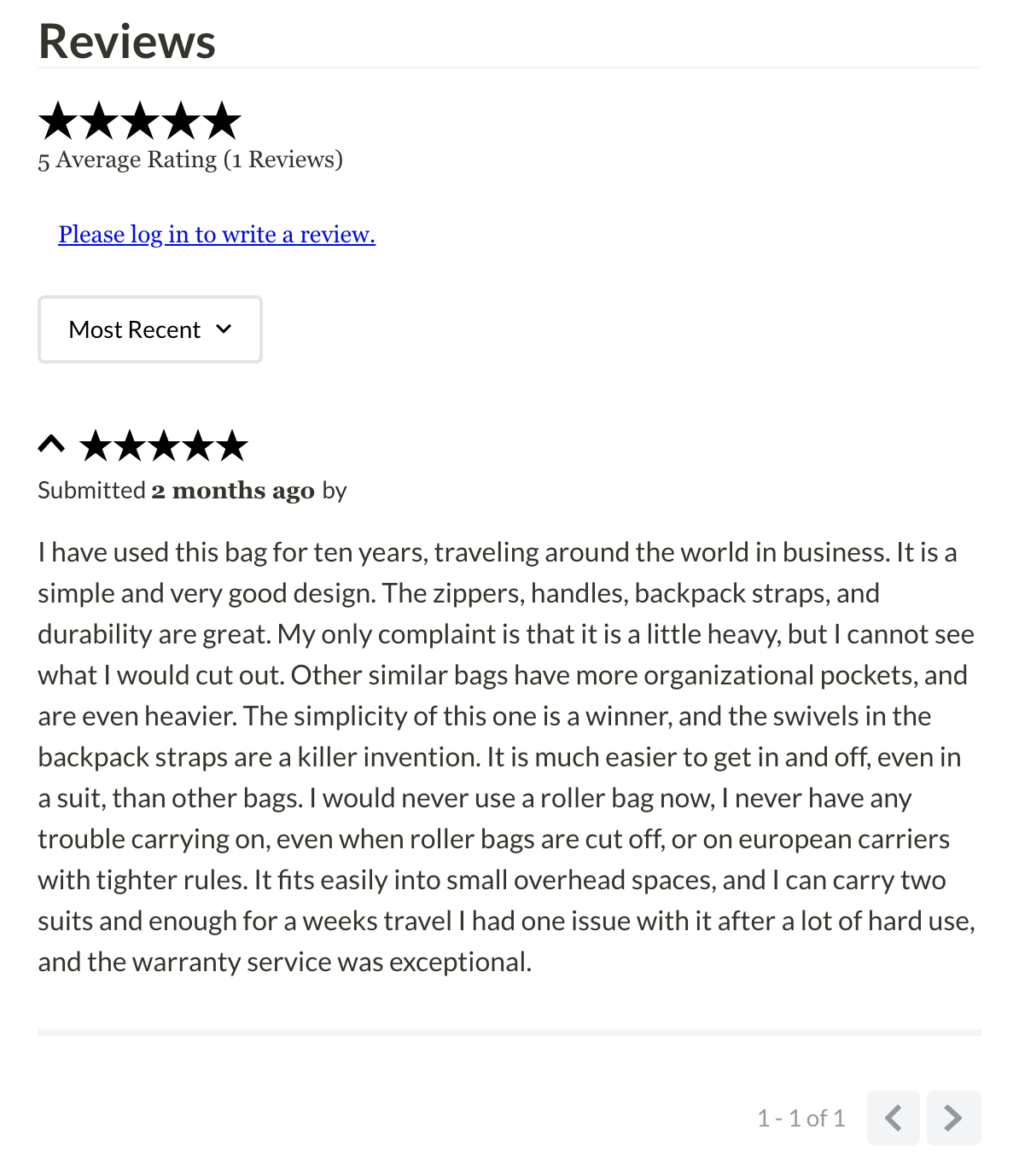
product-reviews- This block can be added to the product page template (store.product). It renders a paginated list of reviews for the product being viewed, as well as a form for the shopper to add a new review. -
product-rating-summary- This block can be added to the product page template (store.product) and renders the average rating for the product being viewed as well as the number of reviews that have been submitted. If moderation is being used by the account, only approved reviews will count toward these figures. -
product-rating-inline: Similar to the previous block (product-rating-summary), but intended to be used in product shelves. The block displays the product's average rating only.
As described above, the app may be configured to use a review moderation interface where an administrator is responsible for approving the reviews before they are displayed on the store website.
To access and use the review moderation admin interface, follow the instructions below:
- Enable the Require Admin Approval setting as described above.
- In the admin dashboard, navigate to Catalog > Reviews using the admin's sidebar.
- You may view either Pending or Approved reviews using the tabs at the top of the page.
Individual pending reviews may be either approved or deleted using the Kebab Menu (3 dots button) in the right column or selecting the checkbox in the left. Multiple reviews can also be selected using the checkboxes, being approved or deleted in bulk.
Approved reviews may be deleted as well, either individually or in bulk.
In order to apply CSS customizations in this and other blocks, follow the instructions given in the recipe on Using CSS Handles for store customization.
| CSS Handles |
|---|
container |
formContainer |
graphBar |
graphBarContainer |
graphBarPercent |
graphContent |
graphContainer |
graphText |
graphTextLabel |
loginLink |
reviewComment |
reviewCommentRating |
reviewCommentsContainer |
reviewCommentUser |
reviewsHeading |
reviewsRating |
reviewsRatingAverage |
reviewsRatingCount |
star--empty |
star--filled |
star |
starpicker |
stars |
starsContainer |
summaryContainer |
summaryButtonContainer |
writeReviewContainer |
graphContent |
graphContainer |
graphText |
graphTextLabel |
graphBarContainer |
graphBar |
graphBarPercent |
summaryButtonContainer |
writeReviewContainer |
Thanks goes to these wonderful people:
khrizzcristian 💻 |
Julio Moreira 💻 |
This project follows the all-contributors specification. Contributions of any kind welcome!